Joyreactor advanced script (JRAS) 1.8.4
страница скрипта - https://openuserjs.org/scripts/AntiUser/Joyreactor_advanced_script
больше информации - http://joyreactor.cc/tag/jras
Что нового с последнего поста:
1.8.4
+ Опция: мне нужны только динамические эффекты нового стиля [false]
+ Опции по поведению правого меню (Issue-39)
+ Устанавливать высоту страницы по высоте правого меню [true]
+ Показывать правое меню когда контент вышел за границы [true]
В основном это доработки по изменению стиля. Теперь можно настроить так что бы панель всегда в длину влезала. Размер контента и страницы теперь динамический, он автоматически увеличивается/уменьшается в зависимости от всякого.
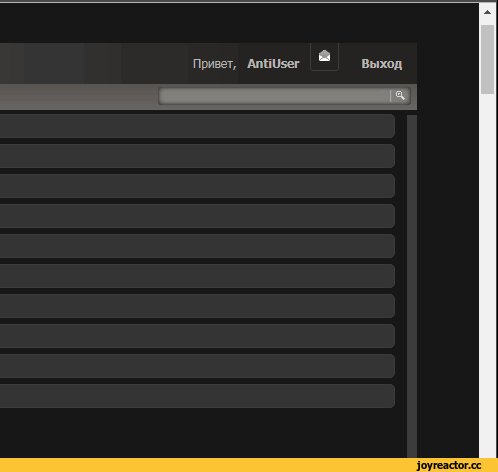
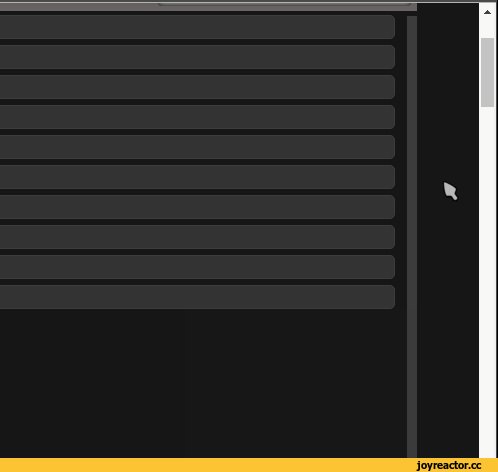
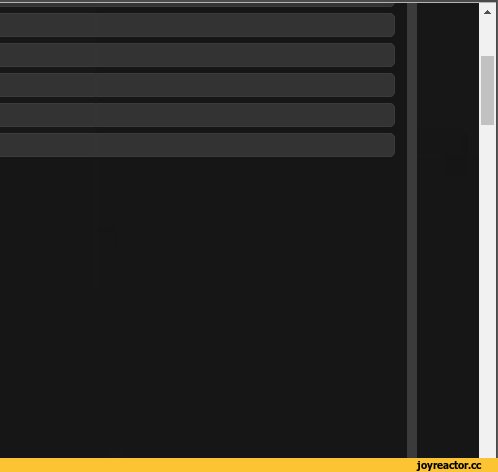
Поведение правой панели с включенными опциями " Устанавливать высоту страницы по высоте правого меню" и "Показывать правое меню когда контент вышел за границы"
Здесь видно что контента катастрофически мало (страниц с комментариями пользователя), но при этом панель меню вся видна. К тому же как только контент выходит за верхнюю границу экрана, панель сразу появляется, ну, чтобы совсем не было пусто :)
Сами опции

Стоит пояснить что означает опция "мне нужны только динамические эффекты нового стиля"
Поскольку я считаю (и мне так удобнее), что использование реальных стилей (стилей для Stylish) в данном случае более оправданно, то я сделал эту опцию. Она предполагает, что у вас установлен один из стилей JRAS и работает только с динамическими эффектами, т.е. подгоняет размер страницы и показывает/убирает само меню.
Как устанавливать
Это скрипт для
greasemonkey (в Firefox'е) https://addons.mozilla.org/ru/firefox/addon/greasemonkey/
tampermonkey (в Хроме) https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo
violent-monkey (в Опере) https://addons.opera.com/ru/extensions/details/violent-monkey
Устанавливаете соответствующее расширение
Затем идете по ссылке https://openuserjs.org/scripts/AntiUser/Joyreactor_advanced_script и нажимаете кнопку Install
Должно заработать. Если это не так, то смотрите всякие настройки расширения. В сети этой инфы море.
Говорят на новой лисе нужен новый плаг, но я еще не обновлялся, за сим - хз :)
Как установить черную тему
На Firefox ставим https://addons.mozilla.org/ru/firefox/addon/stylish/
На Хром - https://chrome.google.com/webstore/detail/stylish/fjnbnpbmkenffdnngjfgmeleoegfcffe
На Оперу - https://addons.opera.com/ru/extensions/details/stylish-for-opera
далее идем на https://userstyles.org/ и вбиваем в поиске интересующий нас сайт, в данном случае reactor. Ставим нужную тему и наслаждаемся.
Я ставлю Steam - https://userstyles.org/styles/102349/joyreactor-old-steam
Для ценителей: https://github.com/mrAntiUser/JRAS
Подробнее
■ Корректировать дизайн и стиль сайта Q Скрывать правое меню Q Растягивать контент по границам экрана Растягивать контент на (%) □ Мне нужны только динамические эффекты нового стиля (я использую JRAS style) Q Устанавливать высоту страницы по высоте правого меню ЕЗ Показывать правое меню когда контент вышел за границы
jras,script,userscript,advanced script,расширение реактора






у меня не сохраняет настройки, т.е. задаю стопоры для блока внутри поста по 60 пикселей, сохраняю, и при переходе на другую страницу/обновлении все сбрасывается. ЧЯДНТ?
(FF57b3/Tampermonkey)
например,
Ты на гитхаб выкладываешь уже собранный файл
или реально все разрабатываешь в одном 4k LoC файле на ванильном JS?
Я вообще начал свое знакомство с js именно с этого скрипта (собственно на нем он и заканчивается, больше я ничего на js не пишу), потому мой опыт написания на нем напрямую виден в этом файле :) Начиная от метода makeBlockCommElements и заканчивая последними правками в dynamicStyle